Medvind med ny visuell identitet
Simulering av vind er utvilsomt nyttig, for mange til og med helt nødvendig. Arkitekter, tunnelbyggere, bildesignere – til og med sportsutøvere har behov for å vite hvordan luft og vind beveger seg og påvirkes av objekter og omgivelser. Utfordringen er at vind-simulering krever kostbar og lite tilgjengelig ekspertise. Det skal NablaFlow gjøre noe med – og forhåpentligvis får de medvind av sin nye visuelle identitet.
La famiglia
For vår del startet jobben med to eksil-italienere, NablaFlows Luca og vår egen Matteo. NablaFlow hadde vokst seg store nok til at et løft var nødvendig på nettsiden og den visuelle identitet, og Headspin ble invitert til å gi vårt tilbud og løsningsforslag. At vi ble valgt håper vi har å gjøre med vår prosess og vårt løsningsforslag, ikke de to italienernes hvisking om bestemødrenes pastaoppskrifter.
NablaFlow startet i 2018 med ett enkelt mål: Å gjøre vind-simuleringer tilgjengelig for alle. Det skal de gjøre gjennom sin skybaserte simuleringsplattform og skreddersydde software-løsninger for blant annet arkitektur, vindenergi, sport og produktdesign.
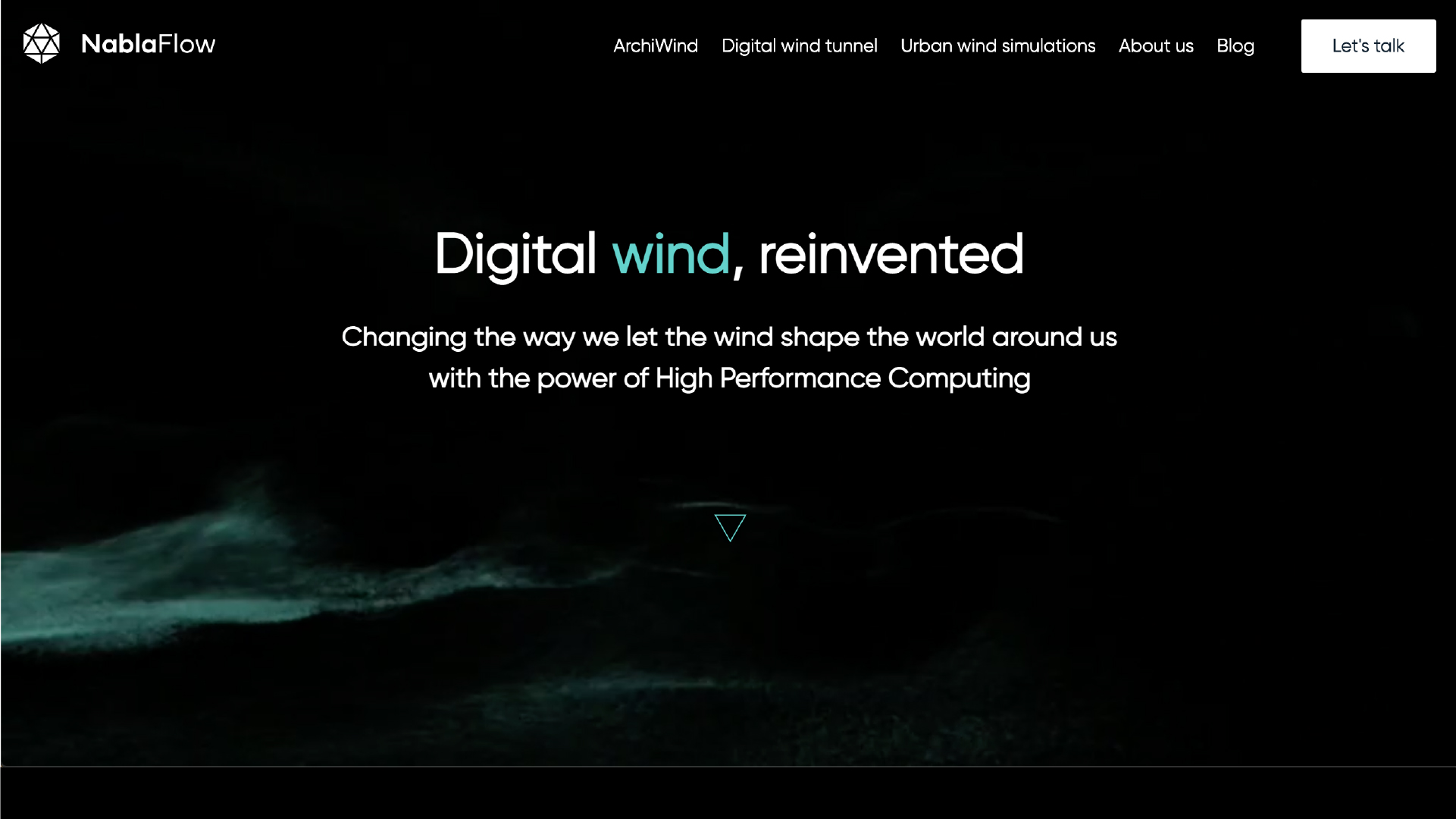
Med hensyn til visuell identitet var de allerede i gang. De hadde et utgangspunkt, men ønsket et uttrykk som bedre gjenspeilet hvem de er og hva de gjør. De ønsket å bevege seg bort fra et nokså hardt, og til dels dystert uttrykk.
Analyse og retning
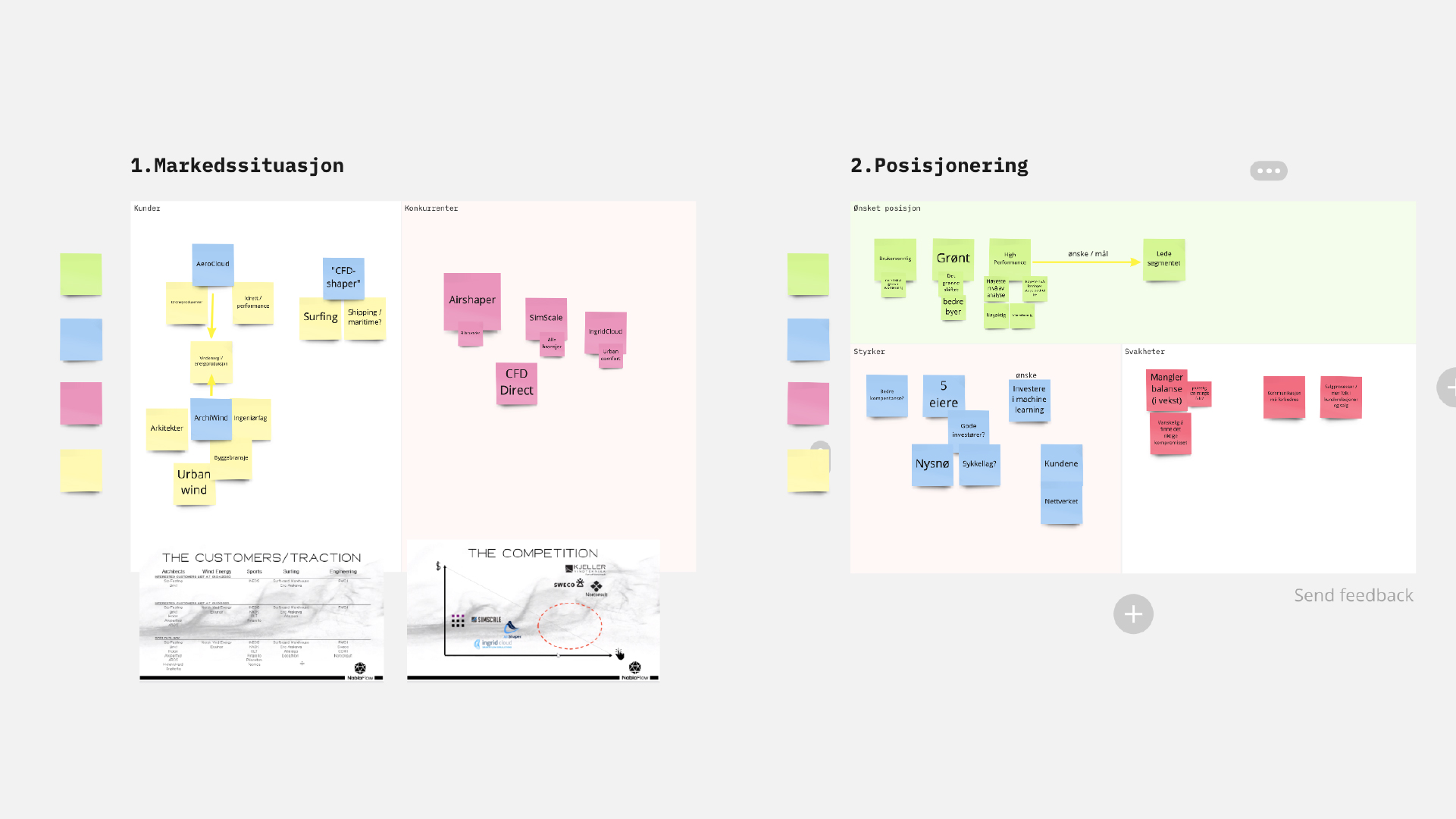
Det første steget i prosessen ble et solid arbeidsmøte som handlet om å kartlegge markedssituasjonen og posisjonen til NablaFlow. Det ble raskt klart at de befant seg i et slags mellomsjikt. De var ikke som de store konsultbaserte virksomhetene, som få har ressurser til å benytte – men heller ikke som de lette skybaserte selskapene. NablaFlow er skybasert og leverer tjenester til en relativt overkommelig pris, men tilbyr langt mer omfattende beregninger enn konkurrerende lav-budsjetts software-leverandører.
I arbeidsmøtet gikk vi også gjennom ulike visuelle retninger. Logo, farger, fonter, bruk av kontraster og design-elementer. Assosiasjoner og regelrett synsing. Ideer og drodling. Hensikten var å finne ut hva som falt i smak, og hvilke retninger som var «huge no’s». Rett og slett noe å styre etter når vi senere skulle jobbe ut løsningsforslag.
Design
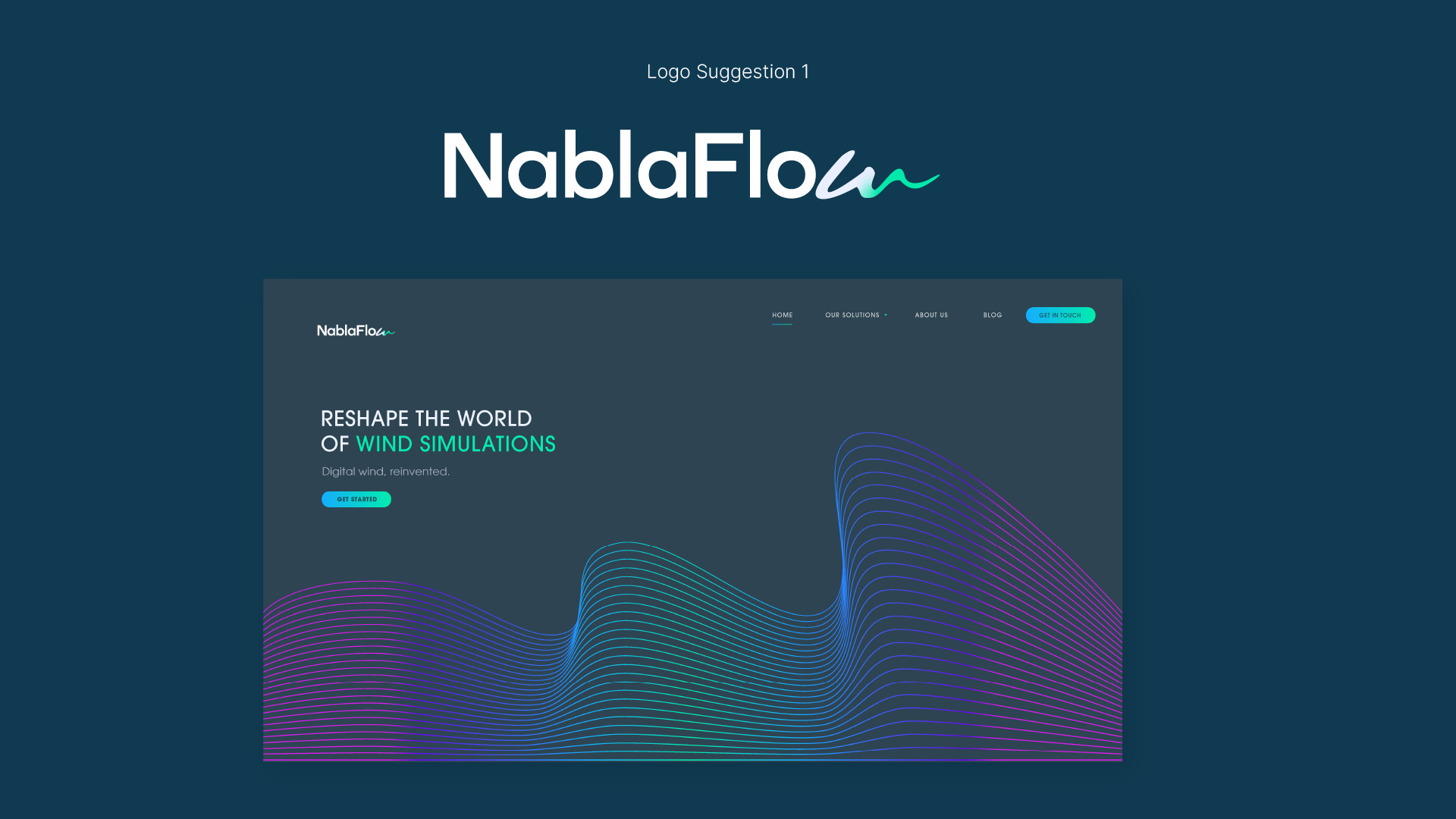
Under designprosessen jobbet vi med to separate visuelle retninger.
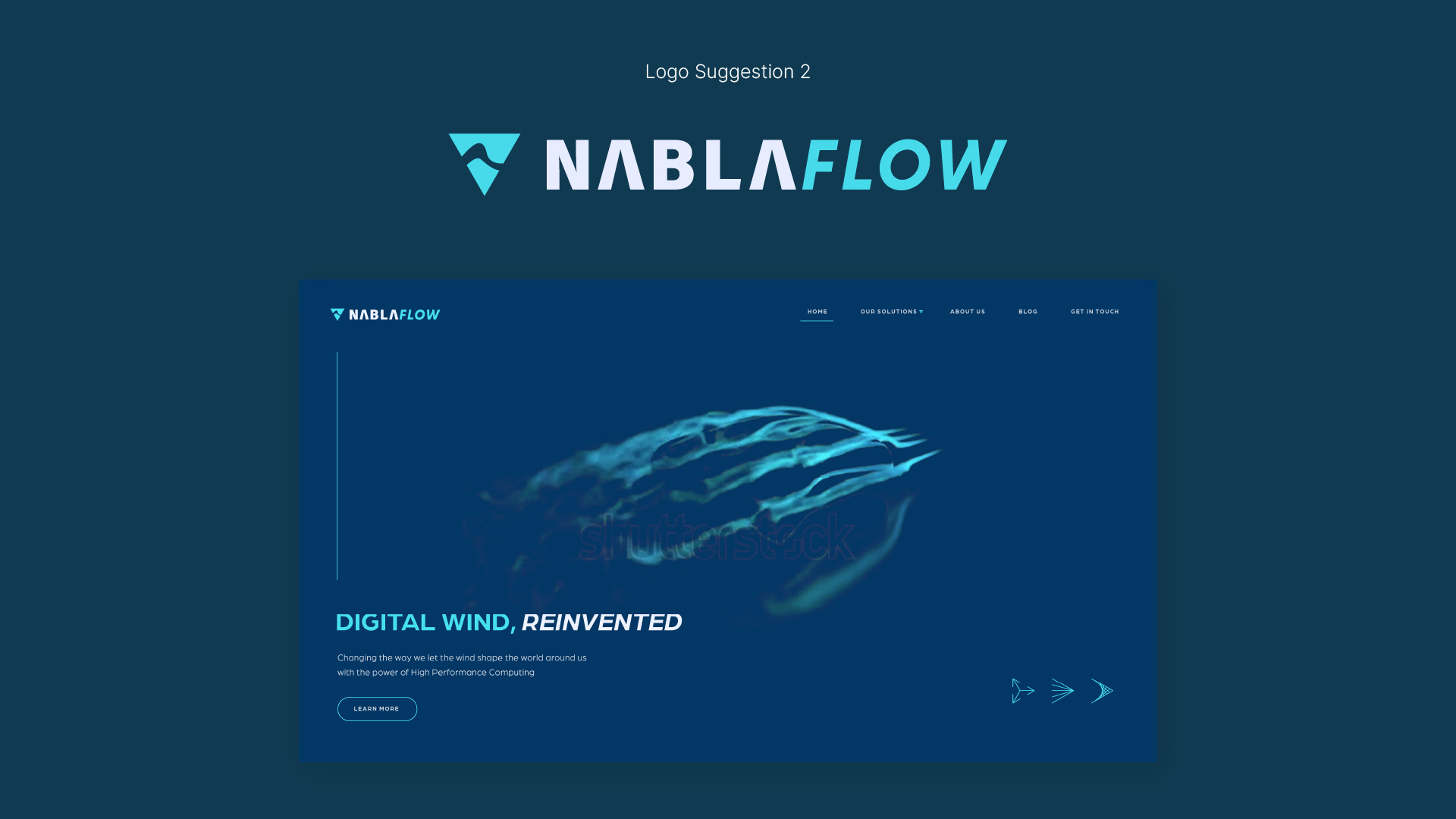
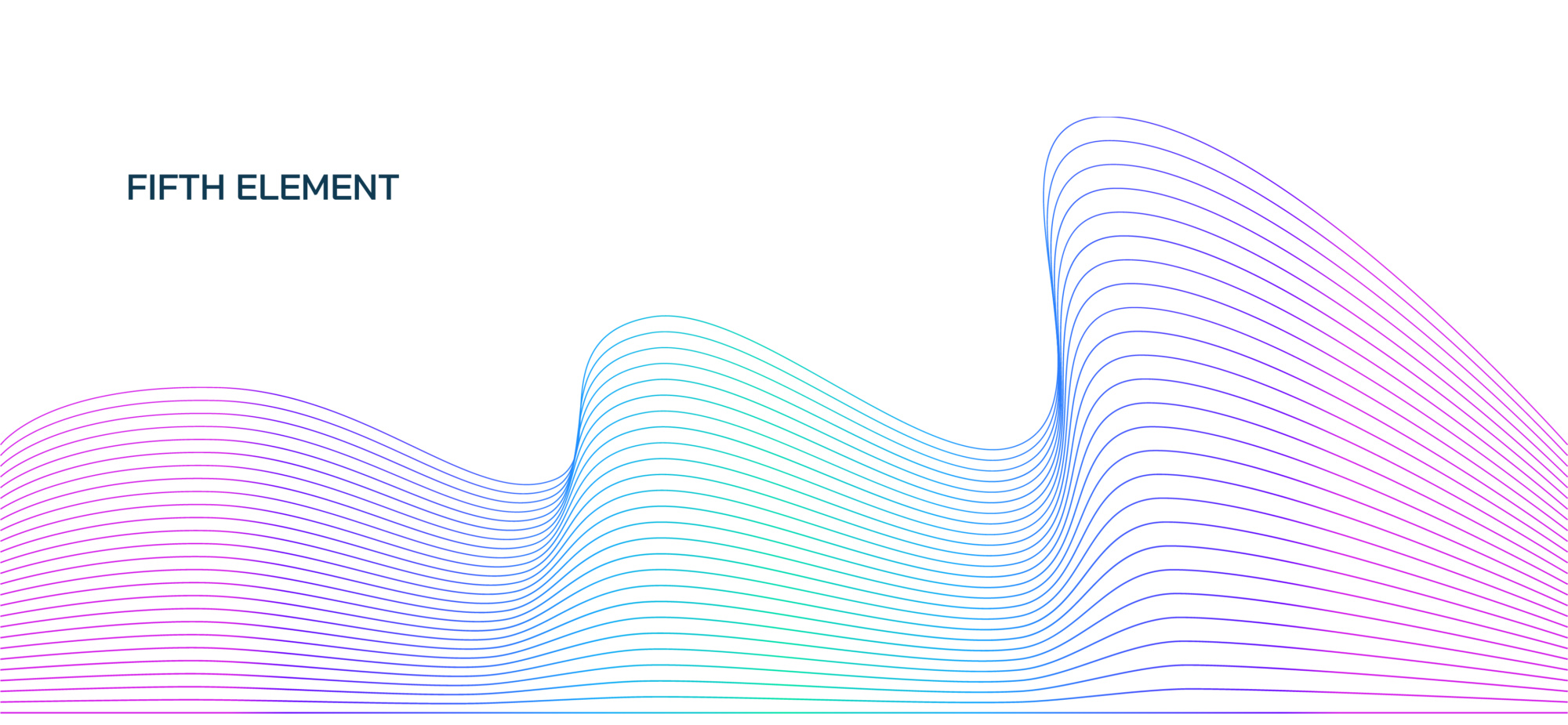
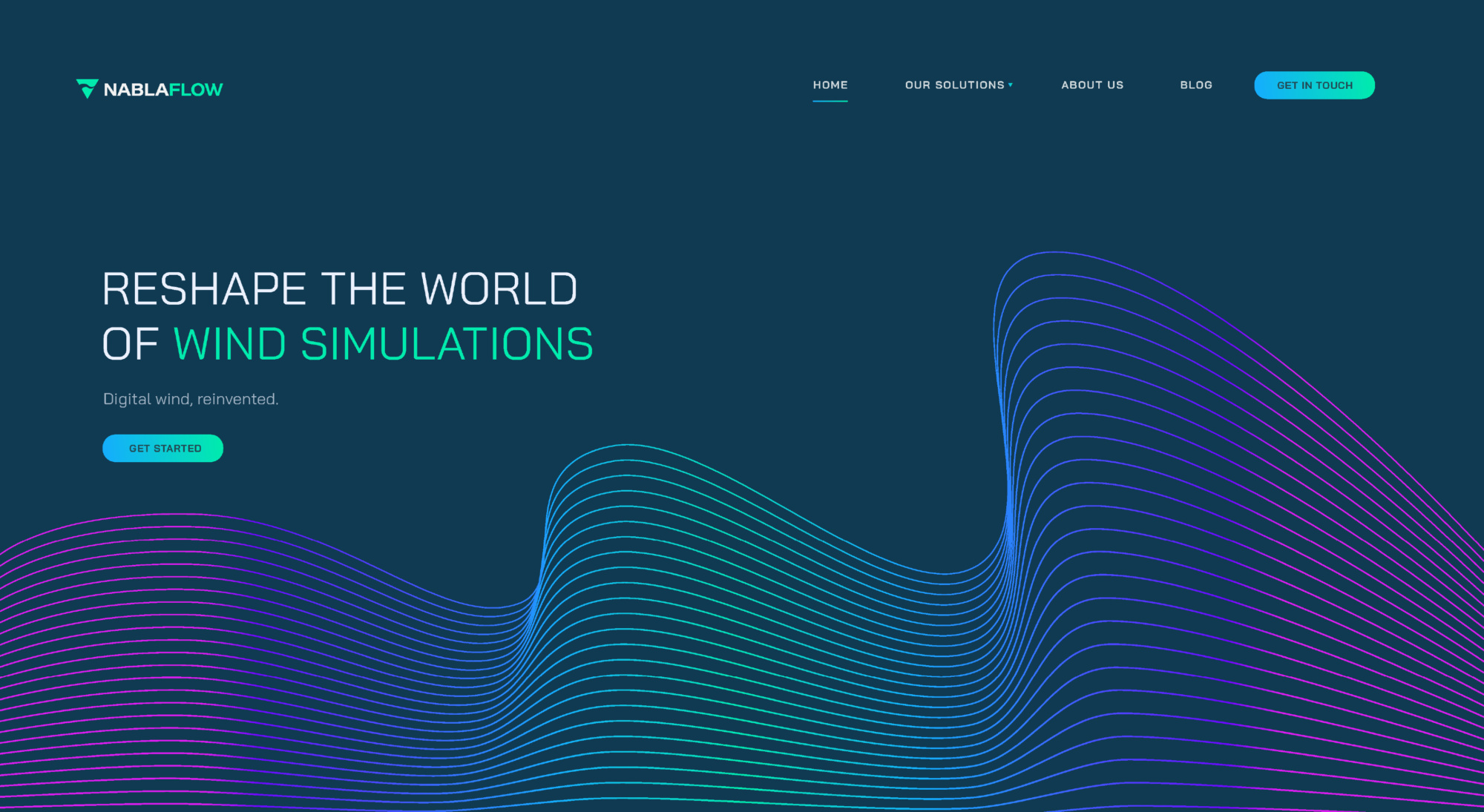
Den første retningen var inspirert av vinden og dens bevegelser, der logoen ble visualisert som «blåst av vinden». Med Nabla-symbolets assosiasjon til en geometrisk harpe, utviklet vi et designelement kalt «digital wind» – en dynamisk illustrasjon som kombinerer harpestrenger og vindens dynamikk.
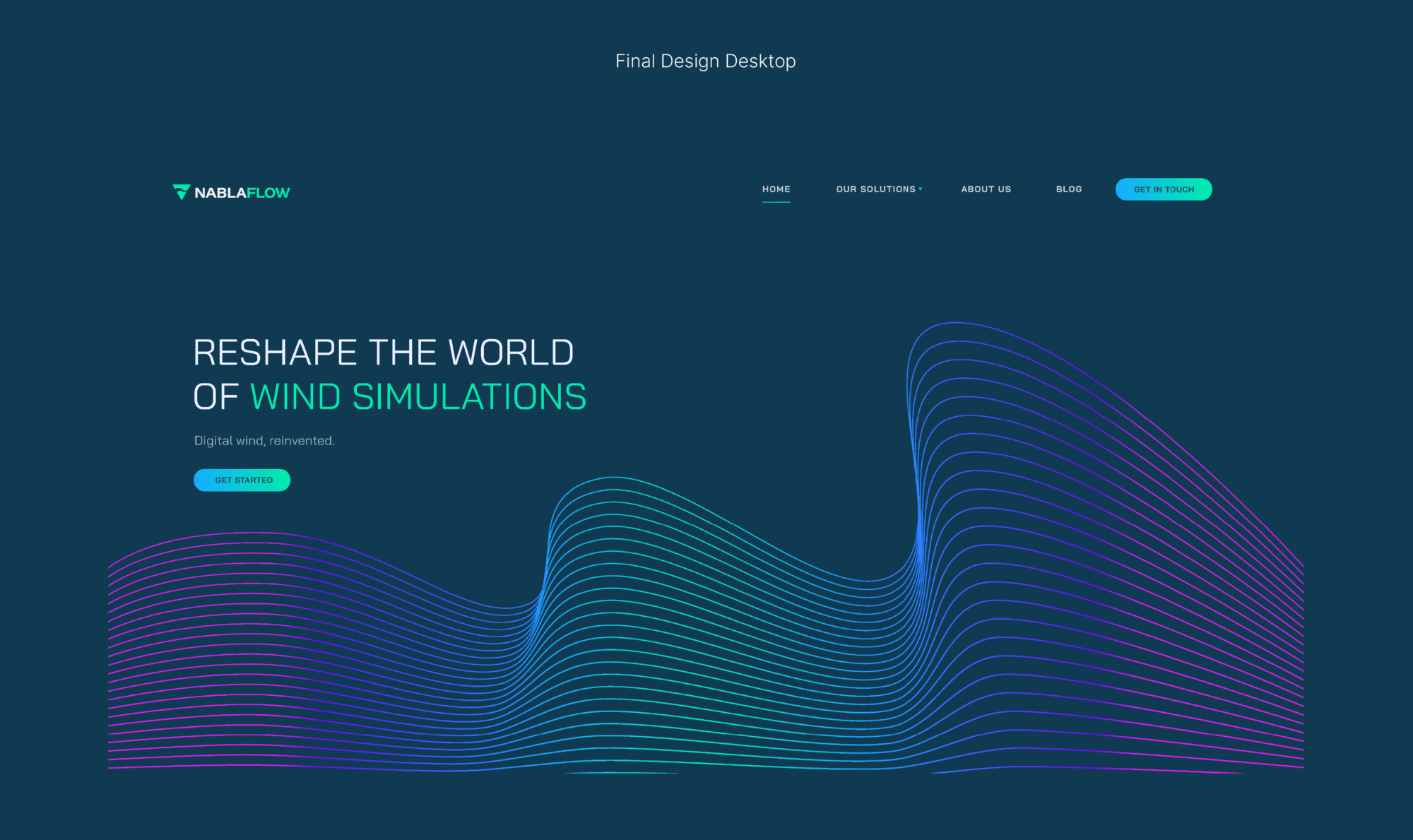
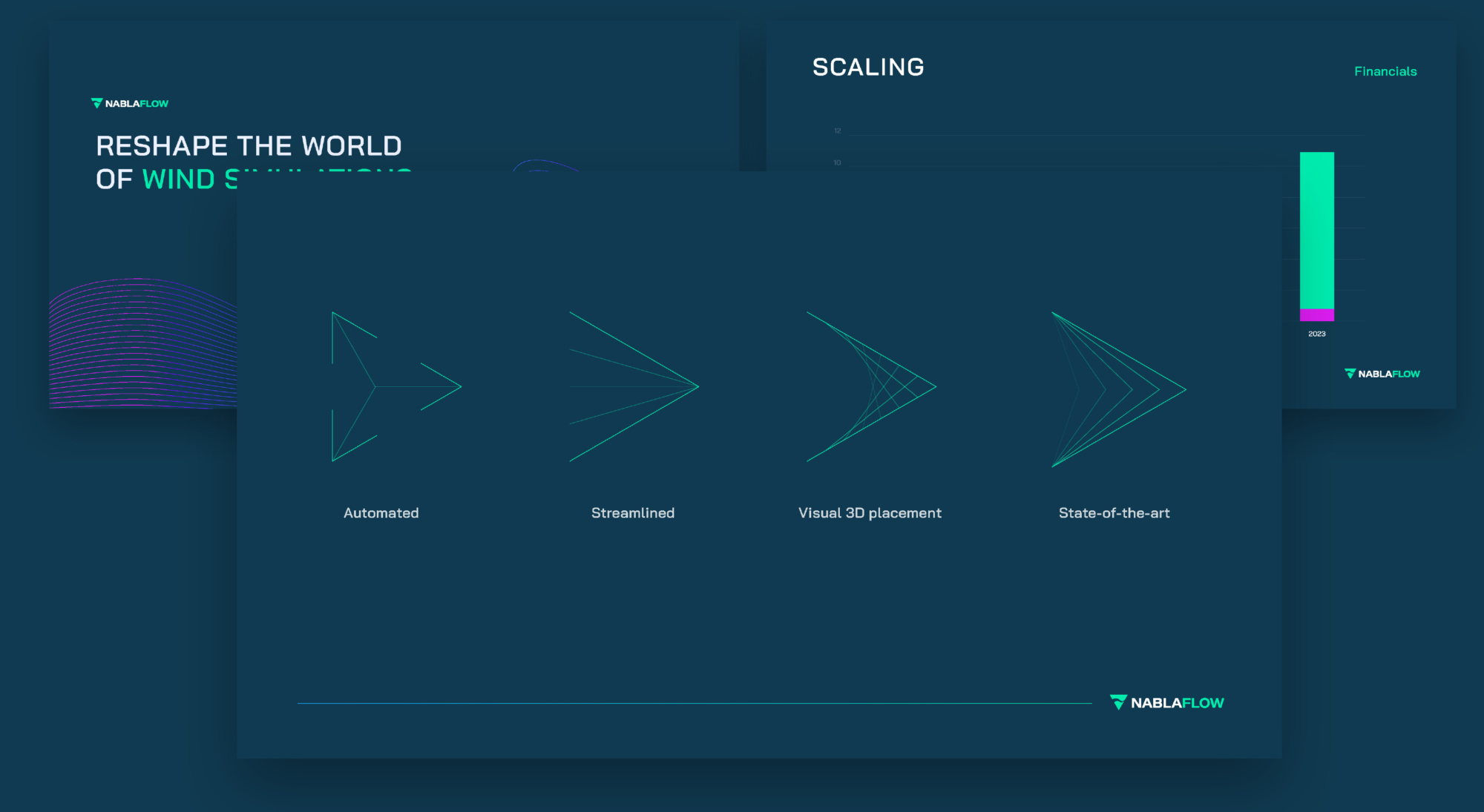
Den andre retningen hadde fokus på å «fange» vinden i Nabla-symbolet. Identiteten fikk et moderne, digitalt uttrykk med en kald fargepalett og geometriske piktogrammer som underbygger kommunikasjonen.
Prosess
Design er en iterativ prosess. De tre første retningene var derfor ikke endelige – og var heller ikke tenkt å være det. Men deler fra retningene ble brukt i videre utvikling. Én retning hvor vi fikk et ryddigere hierarki for NablaFlows produkter, og den andre hvor logo, farger og øvrige designelementer falt mer på plass. Tilbakemeldinger og testing var viktig gjennom hele prosessen – helt frem til den endelige visuelle identiteten var landet.
Den visuelle identiteten
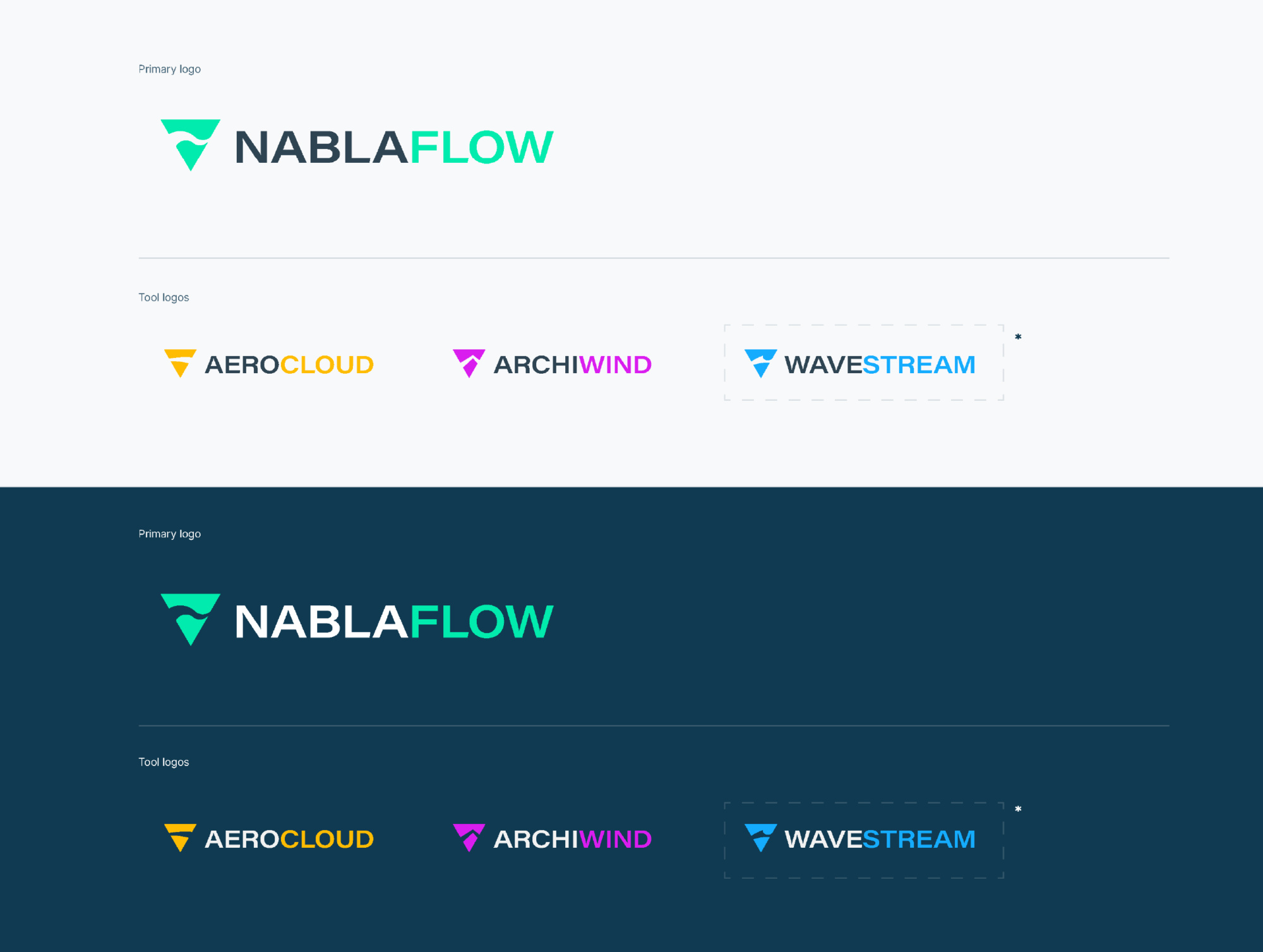
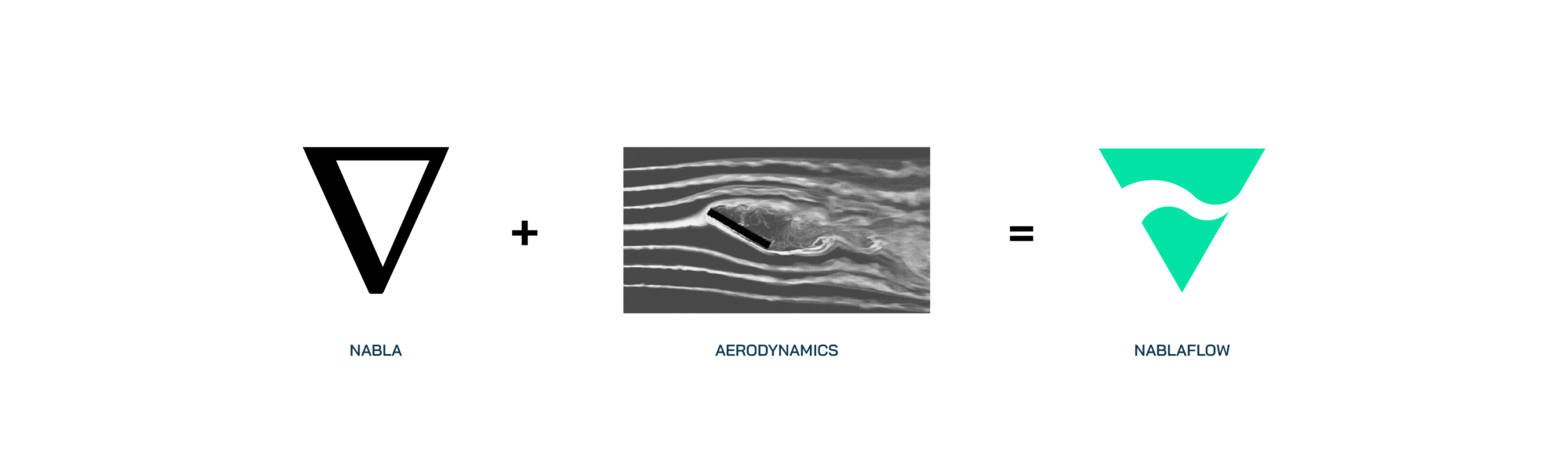
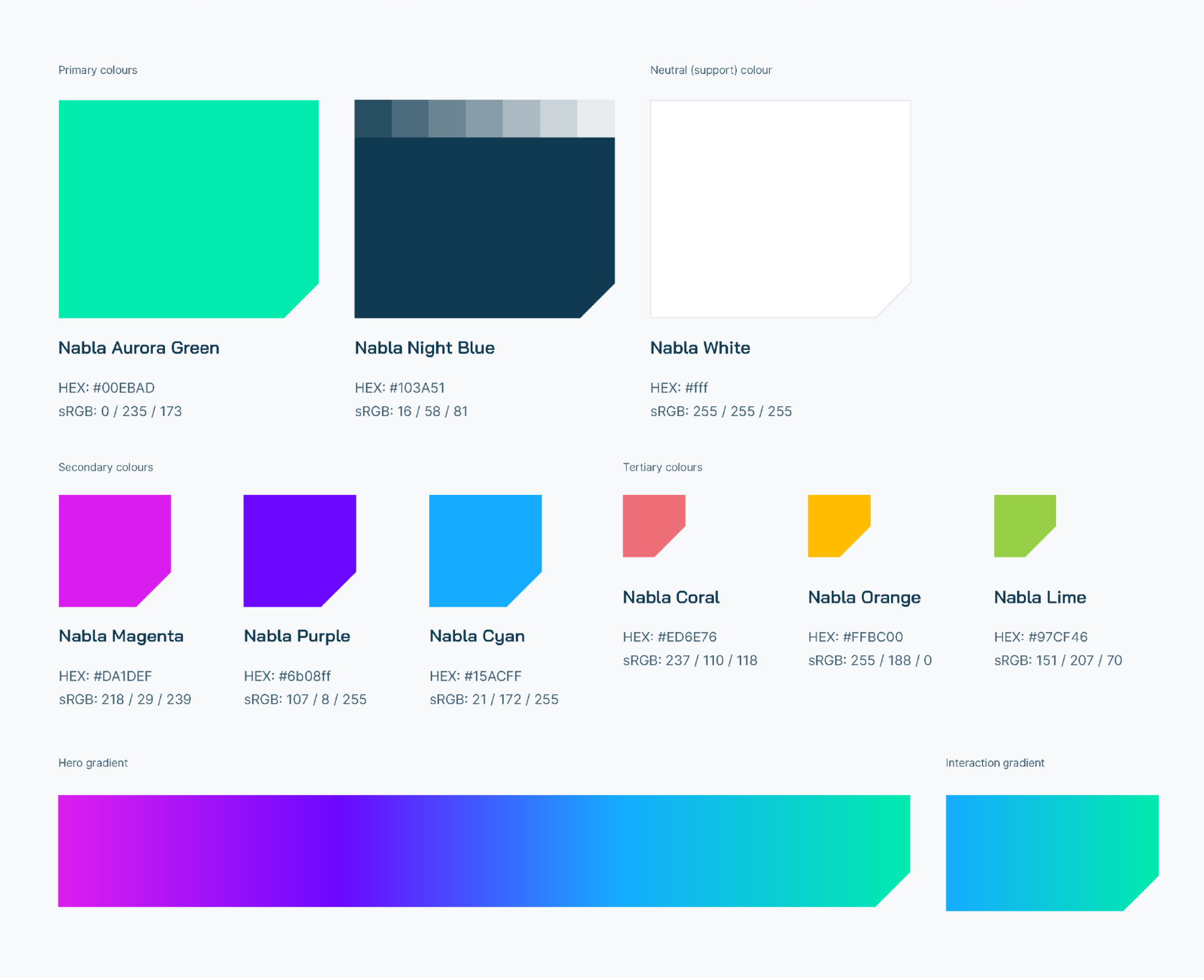
Nabla er en gresk bokstav og et matematisk symbol sentralt i beregning og simulering av vind. Å bruke dette symbolet i logoen til NablaFlow ble derfor et valg som ga mening. Samtidig kunne varianter av logoen brukes for NablaFlows produkter og tjenester, og dermed bidra til et gjenkjennelig og ryddig merkevarehierarki.
Fargepalletten ble satt sammen med inspirasjon fra nordlyset. Ikke bare fordi selskapet er norsk – men vel så mye på grunn av de bølgende bevegelsene i nordlyset, som på sett og vis minner om vindens «bølger».
Også det femte designelementet hentet inspirasjon fra nordlyset, og i tillegg bølgene og strømningene som er til stede i vind og vindmålinger.
Tilbakemelding NablaFlow
«Vi er svært fornøyd med resultatet fra prosessen med dere. Dette var jo første gangen vi hadde jobbet med design/visuell identitet, så var litt usikre på hva vi kunne forvente. Gjennom prosessen klarte dere å stille de rette spørsmålene sånn at resultatet var i tråd med våre tildels vage ideer om hva vi ville fram til. Den visuelle identiteten vi har nå føler vi svarer bra til hvordan vi ønsker å framstå og representerer oss på en god måte. Som dere ser så har vi ikke endret mye siden den gang, og har heller ikke følt behovet for det, så det er jo et bevis på at vi er fornøyd. Med materialet vi fikk fra dere så var det ganske rett fram å implementere, det var så klart en del jobb å gjøre om hjemmesiden og verktøyet, men vi fikk hvertfall gode klare retningslinjer for hvordan bygge elementer og implementere designet. I den videre utviklingen har det vært lettere å utvide med nye elementer, vi trenger ikke å finne opp hjulet på nytt hver gang, men har et rammeverk vi kan følge for å bygge nye elementer/funksjoner/verktøy.» – Fredrik Lang Liland, CTO
Andre jobber
Nasjonal kompetansetjeneste for aldring og helseIllustrasjoner for Demensomsorg på gård
TollbuaVisuell identitet og nettside for byens nye gourmetbistro
Trondheim HavnNytt utseende på Trondheim Havn
SINTEFVidereutvikling av visuell profil for SINTEF
ArtsdatabankenKomplekse systemer enkelt forklart
SnurrEt lite håndverksbakeri med stor personlighet